과목명 : 웹 서버 프로그래밍(Web Server-side programming with Node.js)
수업일자 : 2023년 03월 16일 (목)

1. 변수(Variable)의 뜻, JavaScript 변수 키워드 const, let, var의 차이점, JavaScript의 자료형
1-1. 변수(Variable)의 정의
- 컴퓨터 과학(Computer Science, CS)에서의 변수(Variable)의 정의는 특정 데이터를 저장하기 위해 프로그램으로부터 할당받은 메모리 공간을 의미합니다. 별도의 네이밍을 통해 공간에 이름을 부여할 수 있으며 해당 이름이 변수명이 됩니다.
1-2. 스코프(Scope), 호이스팅(Hoisting)
- 우선 변수 키워드 const, let, var를 이해하기 위해 스코프(Scope), 호이스팅(Hoisting)을 이해해야 합니다.
(1) 스코프(Scope)
- 각 변수나 상수 등의 요소들이 허용된 영역(사용 가능한 영역)을 스코프라고 정의합니다.
(2) 호이스팅(Hoisting)
- 변수 또는 함수 내부에 존재하는 선언들을 모두 끌어올려서 해당 변수나 함수의 유효범위의 최상단에 위치시키는 것을 의미합니다.
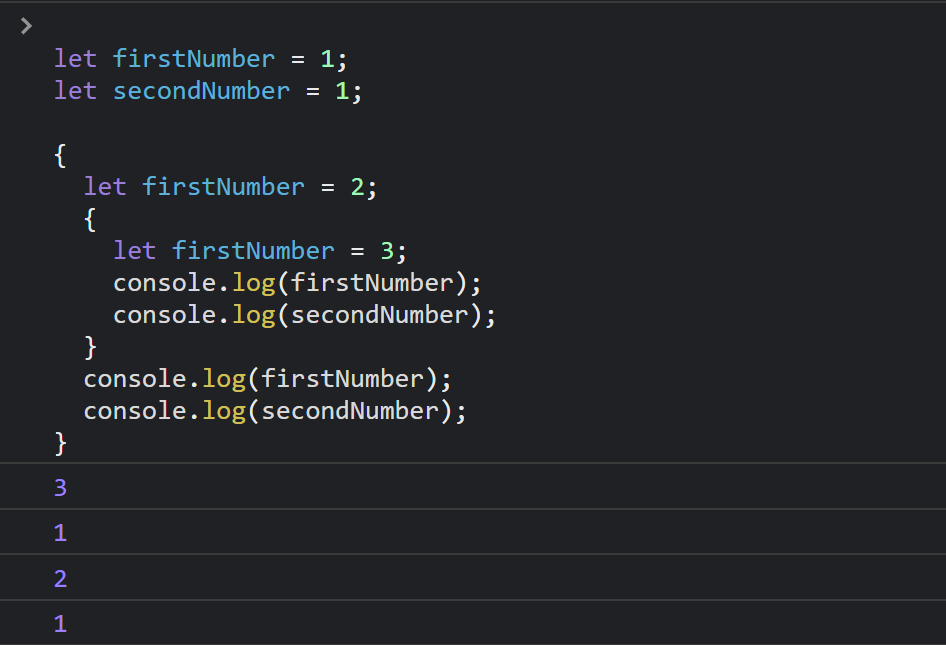
(3) 스코프 내부에서 변수 이름이 중복되는 경우
- 위와 같은 상황에선 블록 스코프 내부의 변수를 사용하게 됩니다.
let firstNumber = 1;
let secondNumber = 1;
{
let firstNumber = 2;
{
let firstNumber = 3;
console.log(firstNumber);
console.log(secondNumber);
}
console.log(firstNumber);
console.log(secondNumber);
}
<실행 결과>

1-3. const (자바스크립트 ES6, ECMA 2015 이후에 발표된 변수 키워드)
(1) 중복 선언이 불가능합니다.
(2) 초기에 변수에 할당된 데이터를 변경할 수 없습니다.
(3) const 키워드로 선언된 변수의 값은 수정할 수 없기 때문에 변수보다는 상수라는 이름을 많이 사용합니다.
1-4. let (자바스크립트 ES6, ECMA 2015 이후에 발표된 변수 키워드)
(1) 마찬가지로, 중복 선언이 불가능합니다.
(2) const와 달리 초기 할당된 값을 다른 값으로 변경할 수 있습니다.
(3) 블록 스코프(조건문, 반복문 등 내부에 존재하는 스코프)에서 지역 변수로 호이스팅이 가능합니다.
1-5. var (자바스크립트 ES5 변수 키워드)
(1) 변수의 중복 선언이 가능합니다.
- 중복 선언이 가능하기 때문에 자바스크립트 공식 문서에서는 var 사용을 권장하지 않음.
(2) 함수 내부에서만 지역 변수로 호이스팅이 가능합니다.
(3) 함수를 제외한 블록 스코프에서는 전역 변수로 호이스팅됩니다.
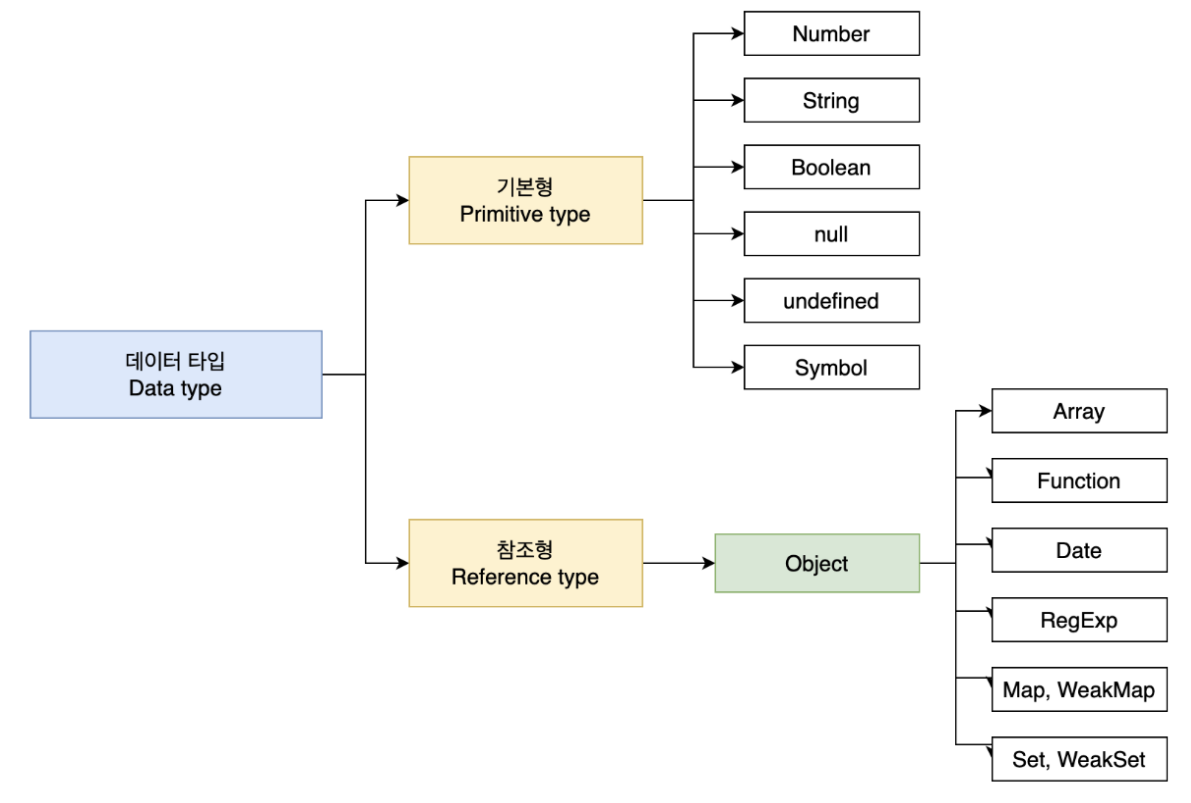
1-6. 자바스크립트의 자료형(Data type)

- 컴퓨터 과학에서의 자료형, 즉 데이터 타입이란 변수에 저장될 수 있는 값들은 숫자형, Boolean, String 등 형태가 다양하며 이러한 다양한 데이터들을 체계화하기 위한 기준이 자료형(Data type)이며 자바스크립트는 위와 같은 자료형 체계를 보유하고 있습니다.
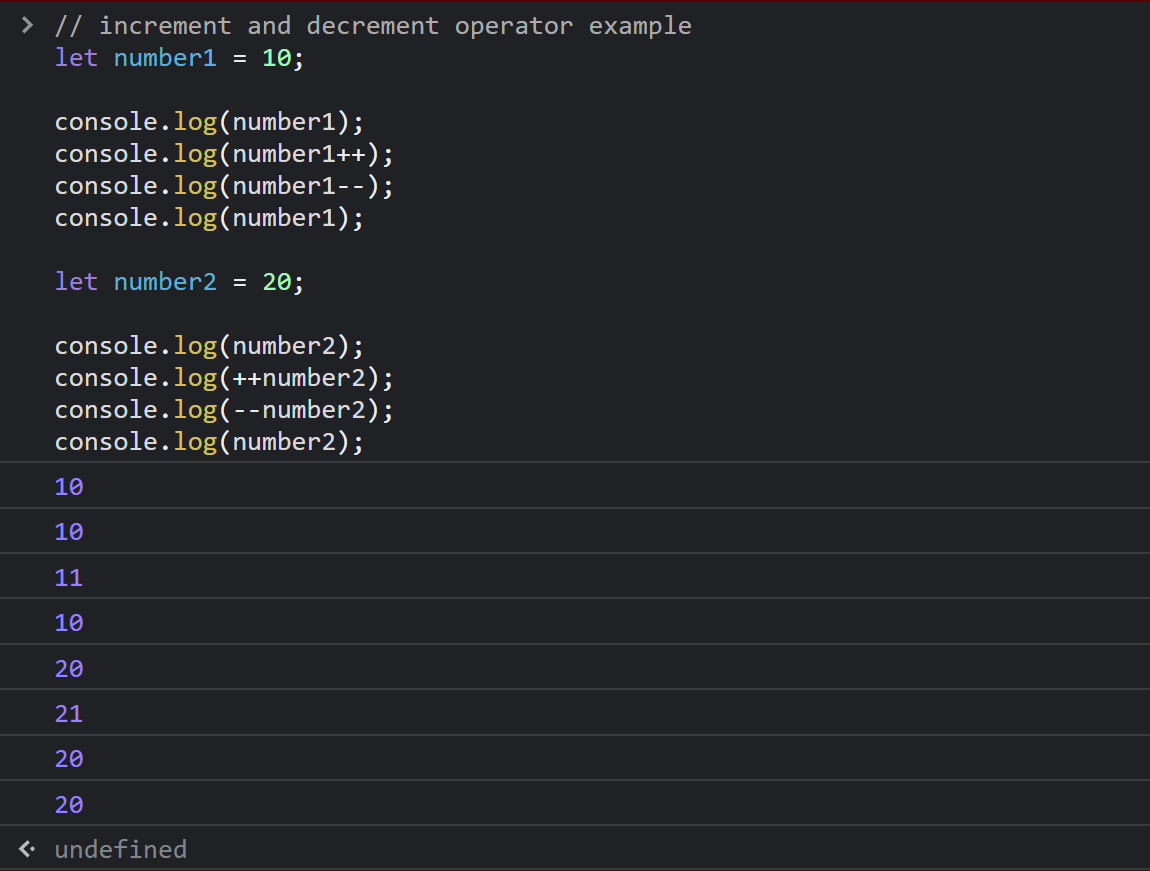
2. 증감 연산자(Increment and Decrement operator)
(1) 증감 연산자는 피연산자의 값을 1 증가 또는 감소시킬 때 사용하는 연산자입니다.
(2) 변수명++, 변수명--
- 관련 연산을 먼저 진행한 후 변수의 값을 1 증가 또는 감소시킵니다.
(3) ++변수명, --변수명
- 변수의 값을 1 증가 또는 감소시키고 이후에 관련 연산을 진행합니다.
// increment and decrement operator example
let number1 = 10;
console.log(number);
console.log(number++);
console.log(number--);
console.log(number);
let number2 = 20;
console.log(number2);
console.log(++number2);
console.log(--number2);
console.log(number2);
<실행 결과>

3. 배열(Array), for while문 활용
3-1. 자바스크립트에서의 배열
- C, Java와 같은 다른 정적 언어에서 배열은 동일한 타입의 여러 데이터들을 담을 수 있는 연속적인 저장 공간으로 정의되지만 자바스크립트에서는 데이터 타입이 모두 다르더라도 여러 가지 형태의 데이터를 담는 배열을 생성할 수 있습니다.
(1) 배열의 요소(Element)
- 배열의 각 인덱스마다 보유하고 있는 값을 의미합니다.
(2) 배열의 인덱스(Index)
- 배열은 연속적인 저장공간의 형태이기 때문에 순서대로 데이터마다 인덱스 값이 부여되어 배열의 각 요소에 인덱스로 접근할 수 있습니다.
(3) Syntax
- let 배열명 = [요소1, 요소2, 요소3 ... 요소n];

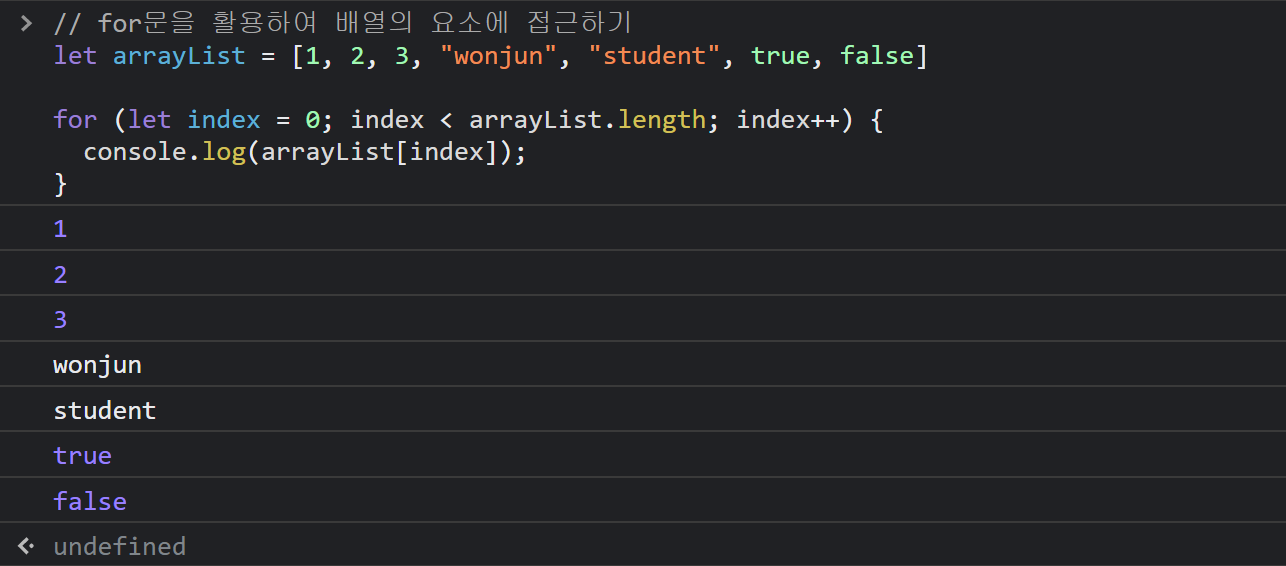
3-2. 배열의 각 요소에 접근하기 - for문 활용
- 배열의 인덱스는 0부터 시작함을 유의합니다.
// for문을 활용하여 배열의 요소에 접근하기
let arrayList = [1, 2, 3, "wonjun", "student", true, false]
for (let index = 0; index < arrayList.length; index++) {
console.log(arrayList[index]);
}
<실행 결과>

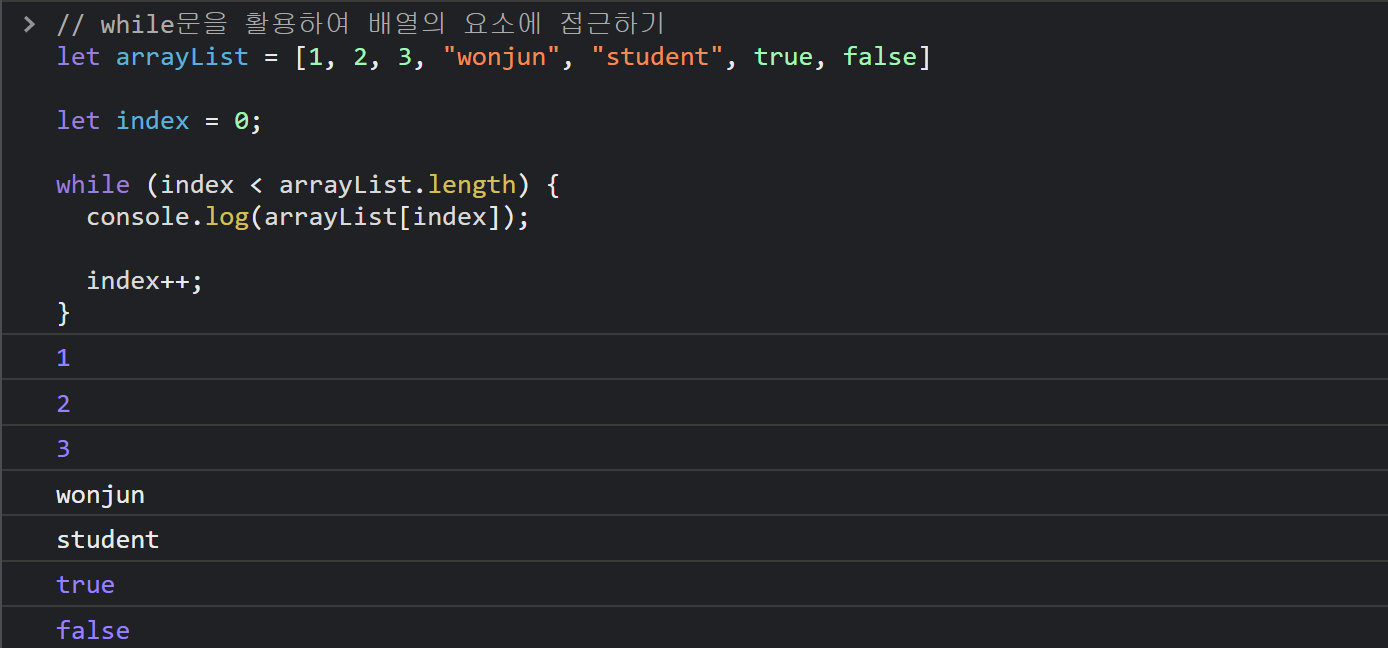
3-3. 배열의 각 요소에 접근하기 - while문 활용
// while문을 활용하여 배열의 요소에 접근하기
let arrayList = [1, 2, 3, "wonjun", "student", true, false]
let index = 0;
while (index < arrayList.length) {
console.log(arrayList[index]);
index++;
}
<실행 결과>

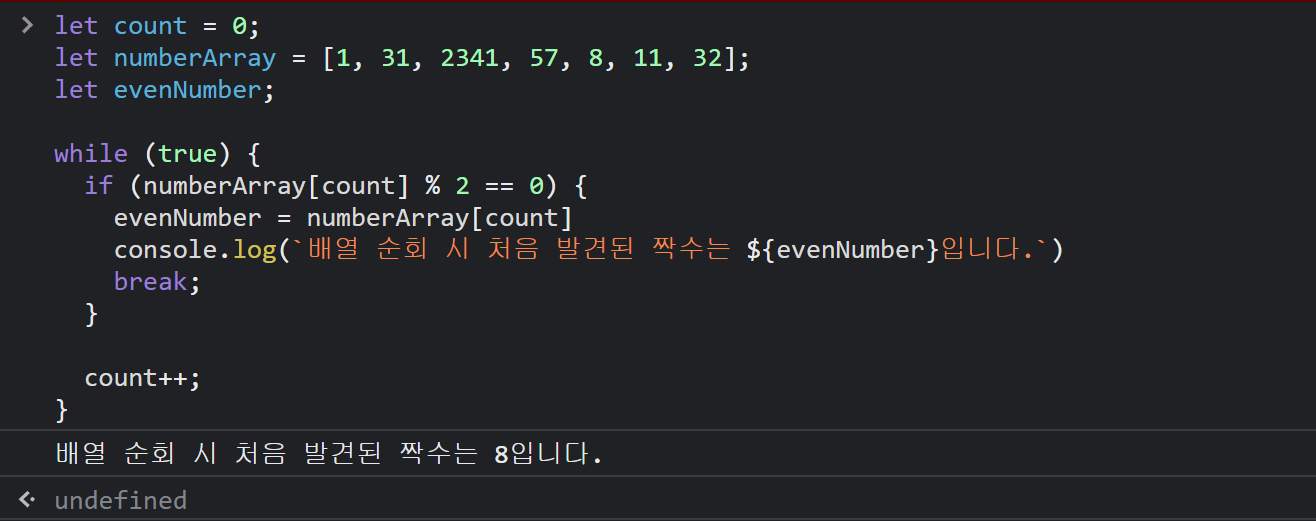
3-4. 반복문 내부에서 break를 사용하면 반복문을 빠져나오게 된다.
let count = 0;
let numberArray = [1, 31, 2341, 57, 8, 11, 32];
let evenNumber;
while (true) {
if (numberArray[count] % 2 == 0) {
evenNumber = numberArray[count]
console.log(`배열 순회 시 처음 발견된 짝수는 ${evenNumber}입니다.`)
break;
}
count++;
}
<실행 결과>

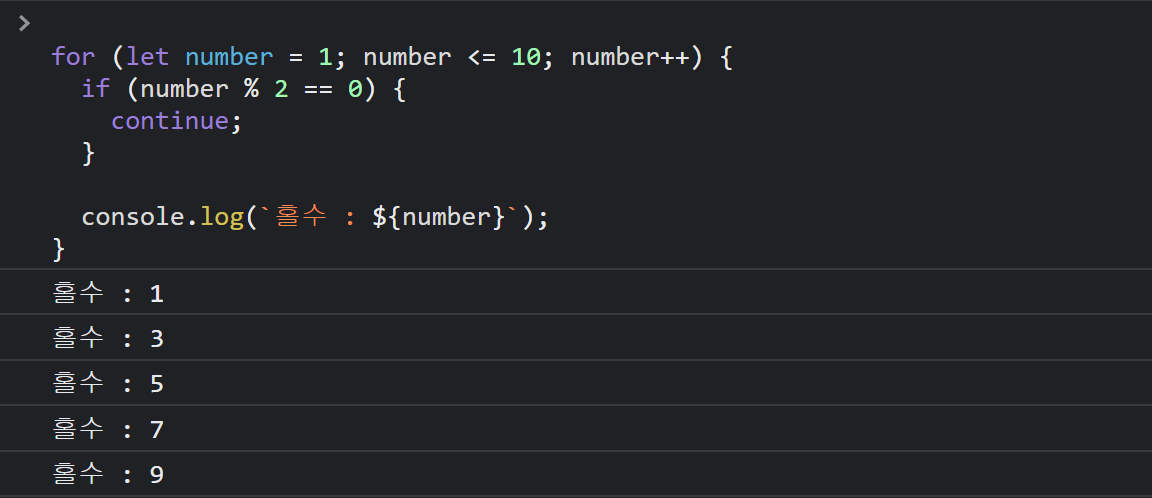
3-5. 반복문 내부에서 continue를 사용하면 이후 코드는 실행되지 않고 바로 다음 반복문으로 넘어간다.
for (let number = 1; number <= 10; number++) {
if (number % 2 == 0) {
continue;
}
console.log(`홀수 : ${number}`);
}
<실행 결과>

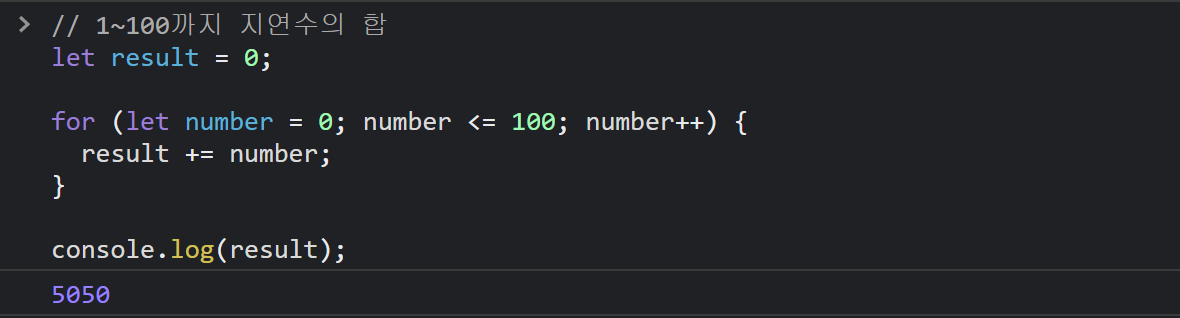
3-6. for문 활용 (1)
- 0 ~ 100까지 자연수의 합
// 1~100까지 지연수의 합
let result = 0;
for (let number = 0; number <= 100; number++) {
result += number;
}
console.log(result);
<실행 결과>

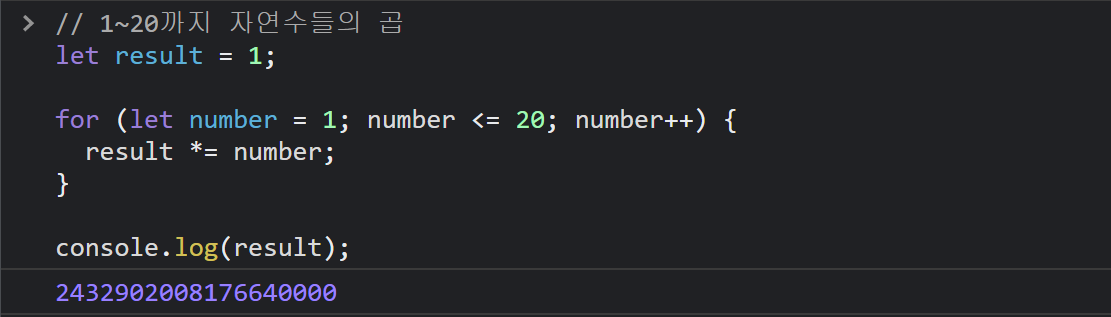
3-7. for문 활용 (2)
- 1부터 20까지의 자연수 곱셈
// 1~20까지 자연수들의 곱
let result = 1;
for (let number = 1; number <= 20; number++) {
result *= number;
}
console.log(result);
<실행 결과>

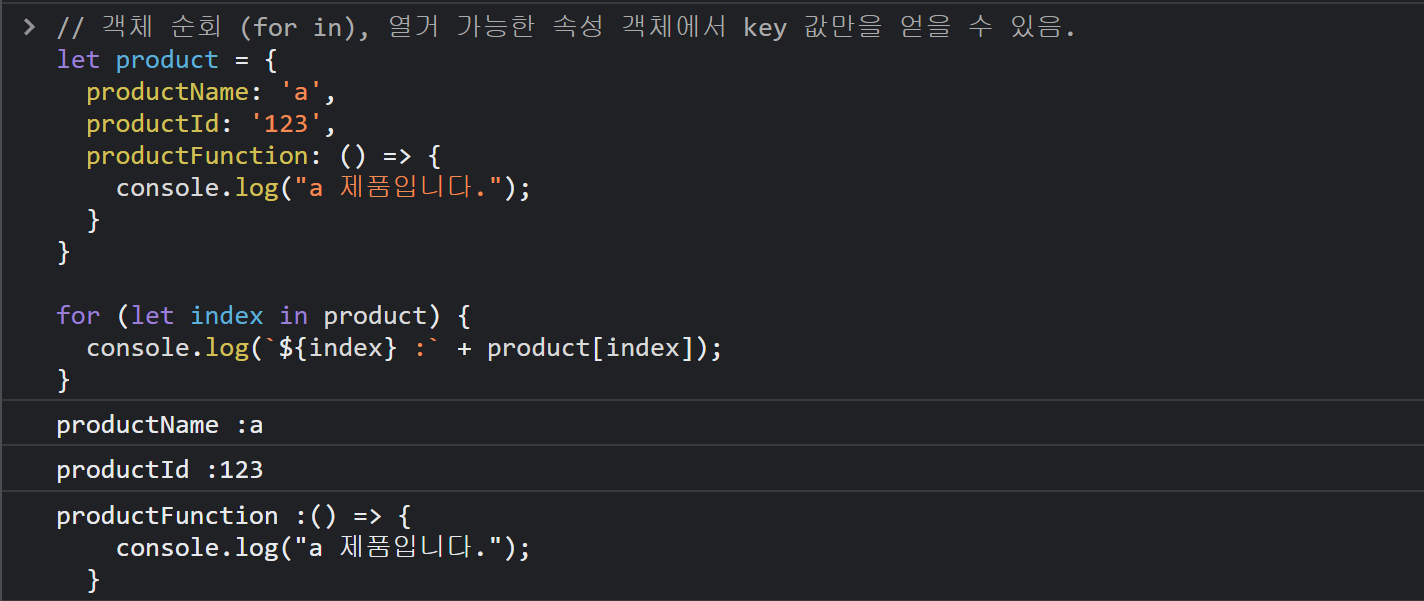
3-8. for in, for of 반복문
(1) for in 반복문
- for in의 경우 열거형 타입 객체의 요소를 순회하고자 할 때 사용합니다.
- 객체의 key 값엔 접근 가능하나, value 값에는 직접 접근이 불가능하므로 객체의 key 값을 대신 이용해 접근하도록 해야 합니다.
- for (let 변수명 in 객체명)
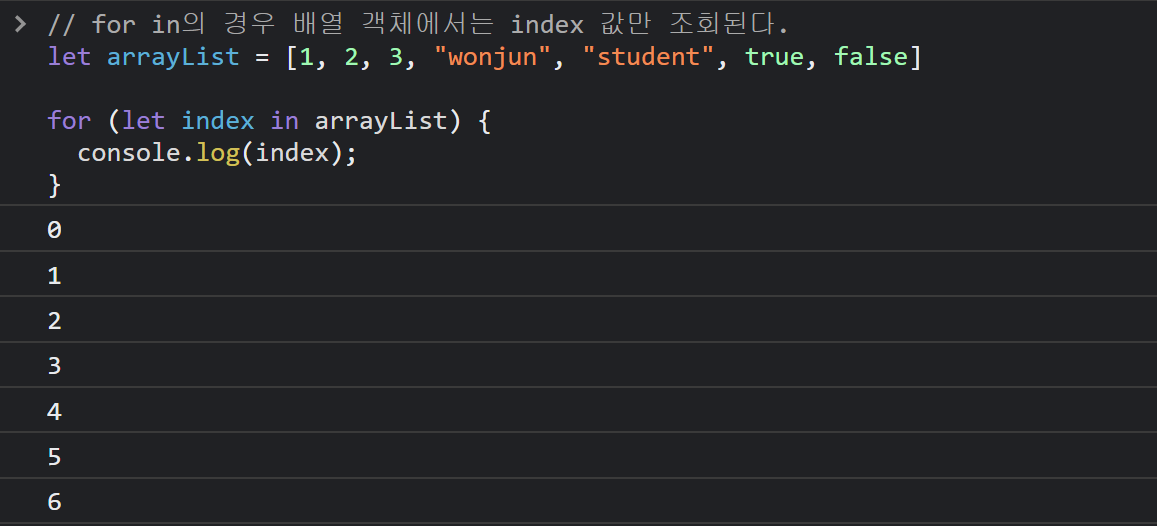
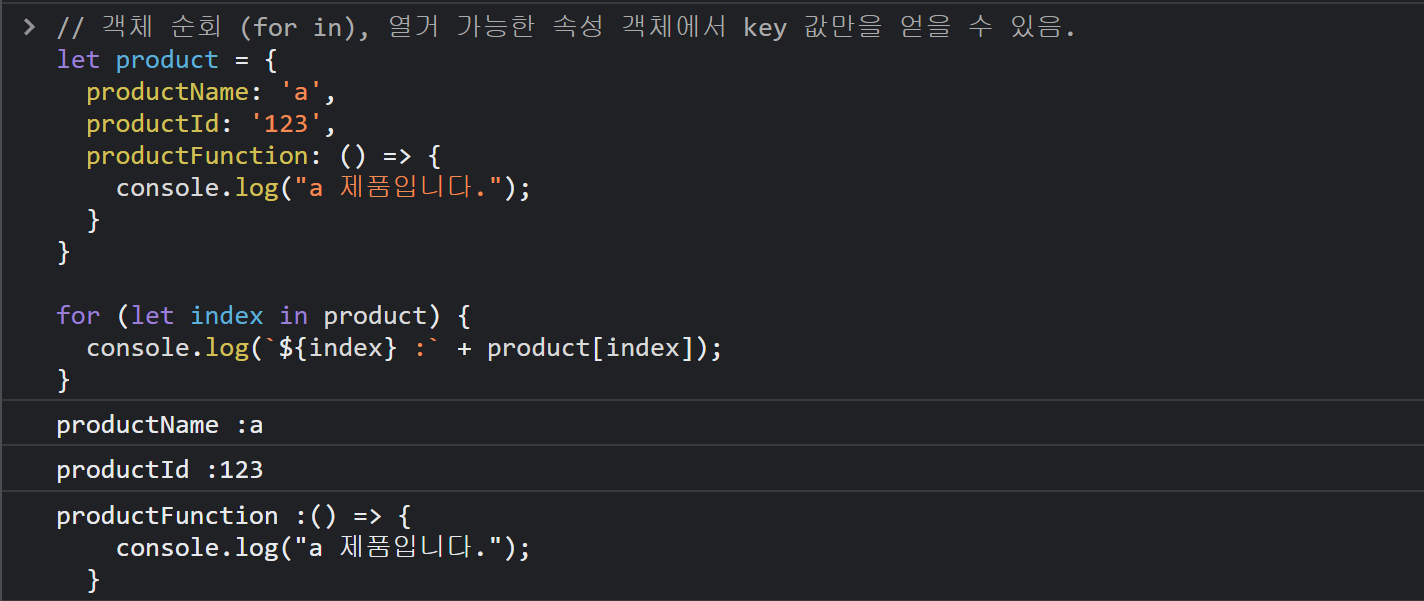
// 객체 순회 (for in), 열거 가능한 속성 객체에서 key 값만을 얻을 수 있음.
let product = {
productName: 'a',
productId: '123',
productFunction: () => {
console.log("a 제품입니다.");
}
}
for (let index in product) {
console.log(`${index} : ` + product[index]);
}
<실행 결과>

- 배열 객체에서는 배열의 인덱스 값만 조회되는 것을 확인할 수 있습니다.

(2) for of 반복문
- for of의 경우 반복 가능한 객체(Iterator 속성이 존재하는 객체)를 순회하고자 할 때 사용합니다.
- Array, Map, Set과 같은 객체에서 사용 가능합니다.
- for (let 변수명 of 배열명)
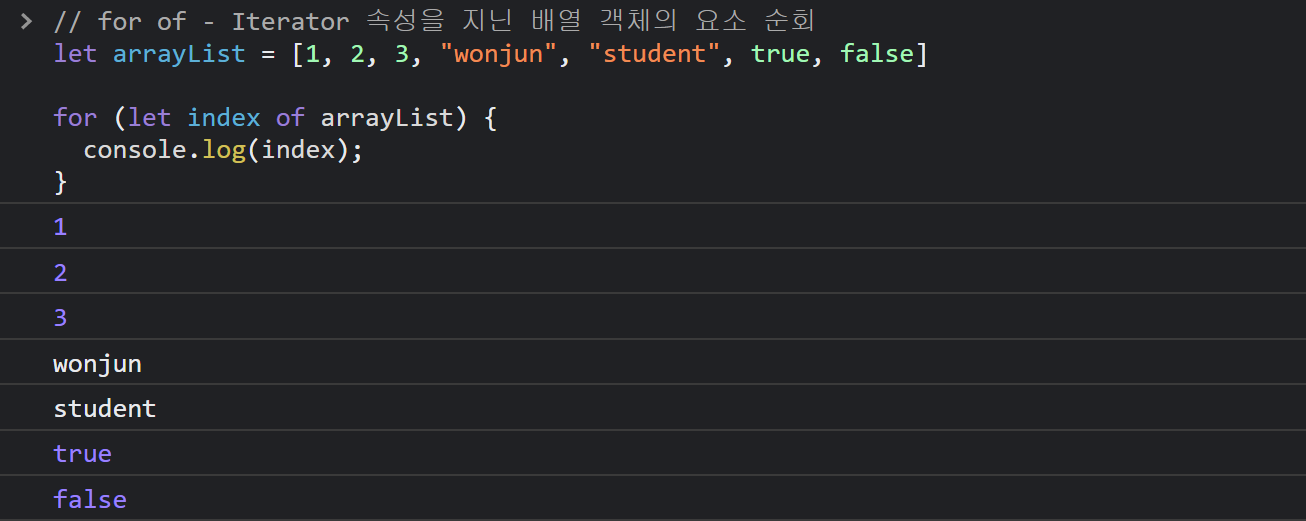
// for of - Iterator 속성을 지닌 배열 객체의 요소 순회
let arrayList = [1, 2, 3, "wonjun", "student", true, false]
for (let index of arrayList) {
console.log(index);
}
<실행 결과>

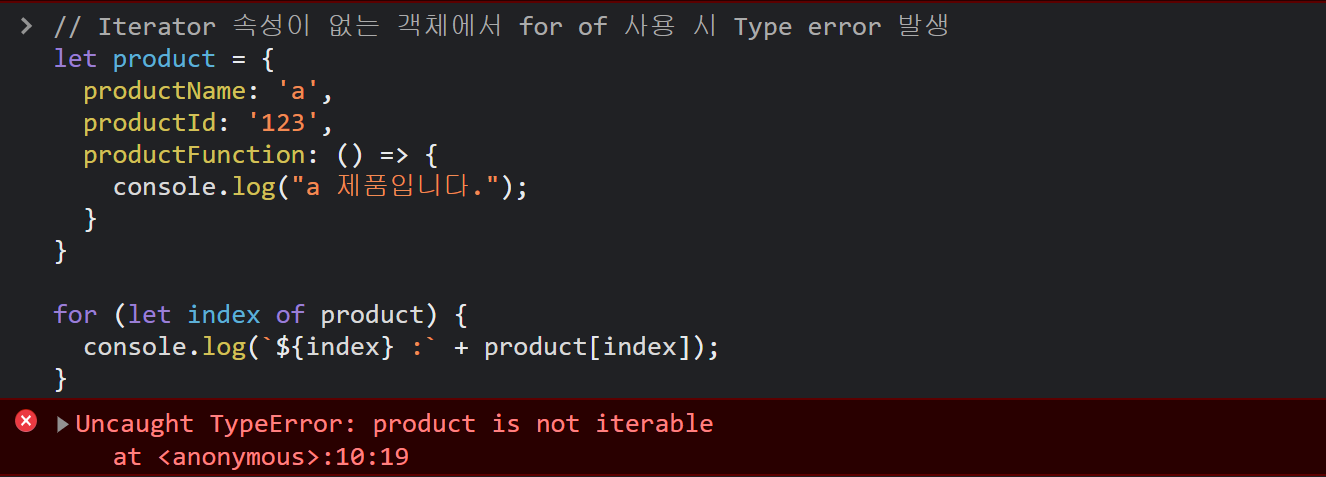
- 추가적으로 Iterator 속성이 존재하지 않는 객체를 순회하고자 하는 경우 아래와 같이 타입 에러(Uncaught TypeError)가 발생합니다.

4. 익명 함수(Anonymous function), 선언적 함수(Declarative function)
4-1. 익명 함수(Anonymous function)의 정의
- 자바스크립트에서 익명 함수는 재사용하지 않을 목적(1회성)으로 사용하는 함수이며, 일반적인 함수 선언 방식이 아닌 변수를 선언하고 해당 변수명에 함수 코드를 저장하는 방식으로 함수를 사용합니다.
- 변수명에 함수를 저장하기 때문에 마지막에 항상 세미콜론을 붙여야 합니다.
- 익명 함수 호출 시 변수명을 함수명처럼 사용할 수 있습니다.
- let 익명 함수 이름 = function (매개변수명1, 매개변수명2, ... 매개변수명n) {
// 구현 내용;
};
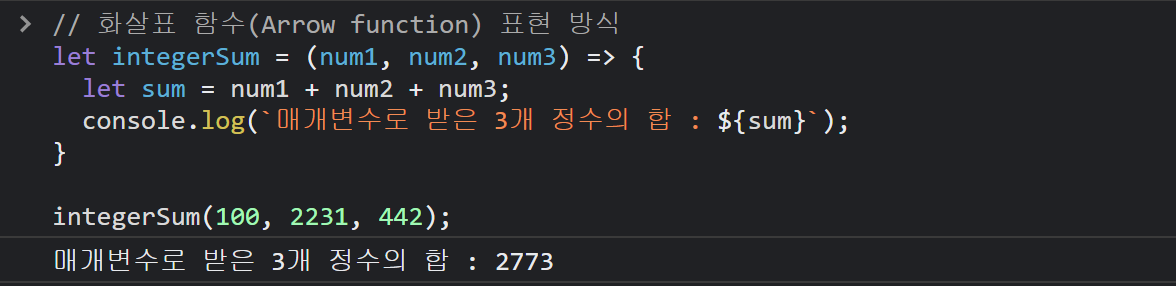
// 화살표 함수(Arrow function) 표현 방식
let integerSum = (num1, num2, num3) => {
let sum = num1 + num2 + num3;
console.log(`매개변수로 받은 3개 정수의 합 : ${sum}`);
}
integerSum(100, 2231, 442);
<수행 결과>

4-2. 선언적 함수(Declarative function)
- 일반적으로 자바스크립트에서 함수 선언 키워드인 function을 이용하여 함수를 선언하고 정의하는 함수입니다.
- function 함수명() {
// 구현 내용;
}
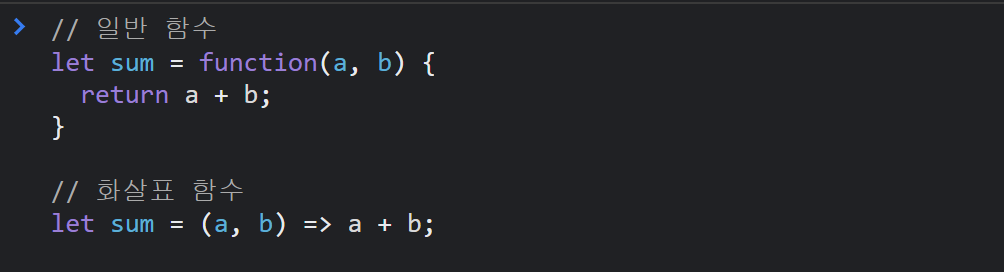
5. 화살표 함수(Arrow function)
- 화살표 함수 표현(Arrow function expression)은 함수 표현 코드를 좀 더 간결하게 작성하고자 하는 방법이며 이를 통해 만들어진 함수가 화살표 함수입니다.
- 함수가 수행할 수 있는 코드가 보통 한 줄로 끝날 때 자주 사용합니다.
- 화살표 함수에서는 this로 바인딩할 수 없습니다.
- 따라서 일반적으로 화살표 함수를 통해 메소드를 정의하는 것은 적절하지 않습니다.

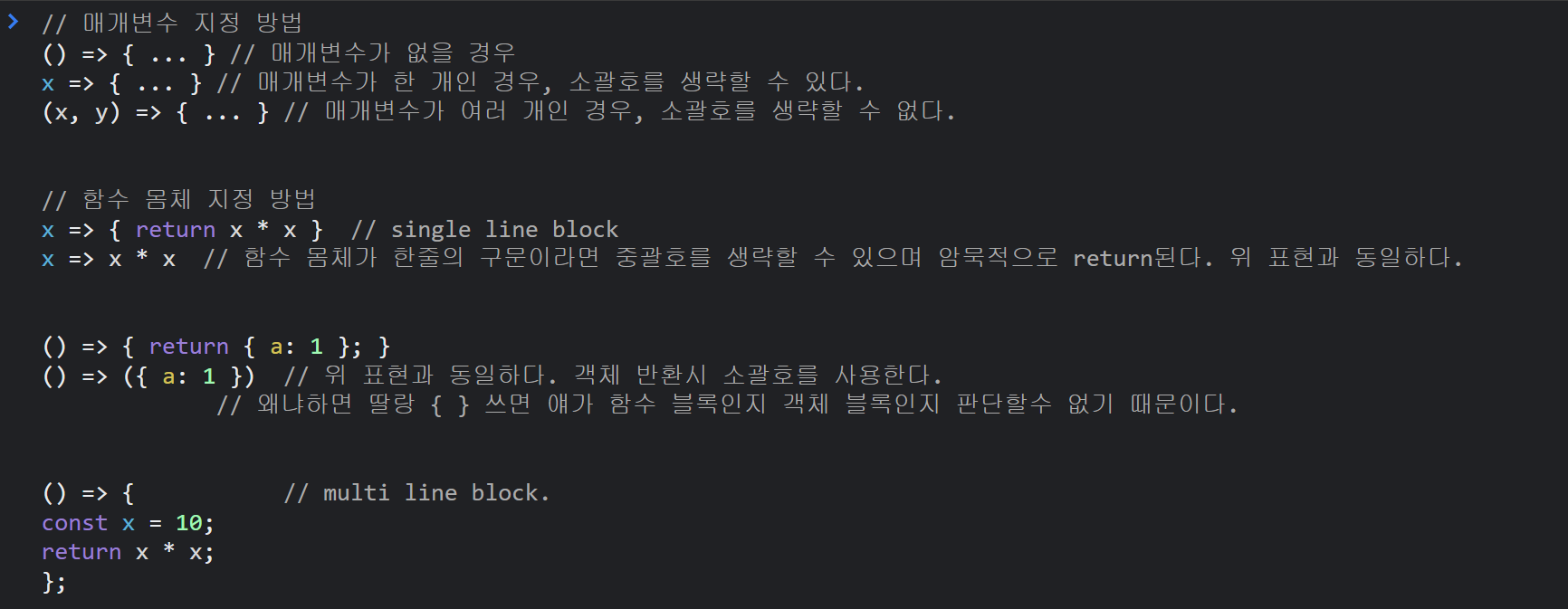
5-1. 화살표 함수 작성 방법

(1) 매개변수 지정 방식
- 매개변수가 한 개인 경우 : 소괄호 생략이 가능합니다.
- 매개변수가 여러 개인 경우 : 소괄호를 생략할 수 없습니다.
(2) 함수 구현부 지정 방식
- 함수 구현부가 한 줄로 끝난다면 중괄호를 생략할 수 있으며 결과값이 암묵적으로 반환됩니다.
- 객체를 반환한다면 반드시 소괄호를 붙여줍니다.
6. 객체(Object)
- 일반적으로 객체 지향 프로그래밍에서 객체는 클래스라는 설계도를 통해 소프트웨어 생태계에 구현될 대상을 의미하고 있습니다.
- 현실 세계의 여러 가지 사물들이 모인 객체들의 집합으로 볼 수 있습니다.
- 객체(Object)는 자신만의 속성(변수, 상수 등 데이터)과 기능(메소드 또는 함수)을 가지고 있습니다.
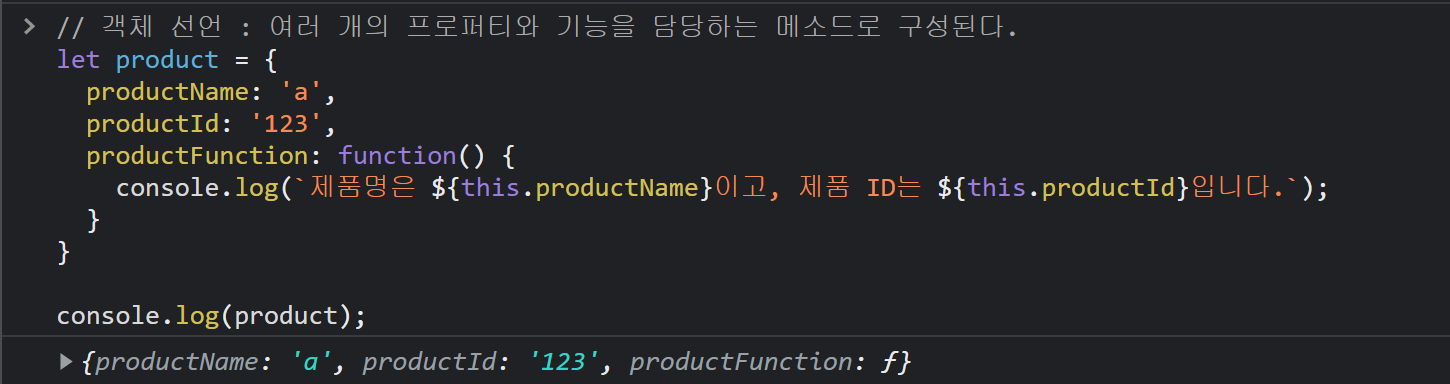
6-1. 자바스크립트의 객체
(1) 여러 개의 프로퍼티(Property, 객체의 고유 속성)와 메소드로 구성됩니다.
(2) 추가적으로 자바스크립트에선 함수를 호출하는 객체가 존재하는 경우 해당 함수는 메소드라고 부르며, 호출하는 객체가 없다면 함수라고 정의합니다.
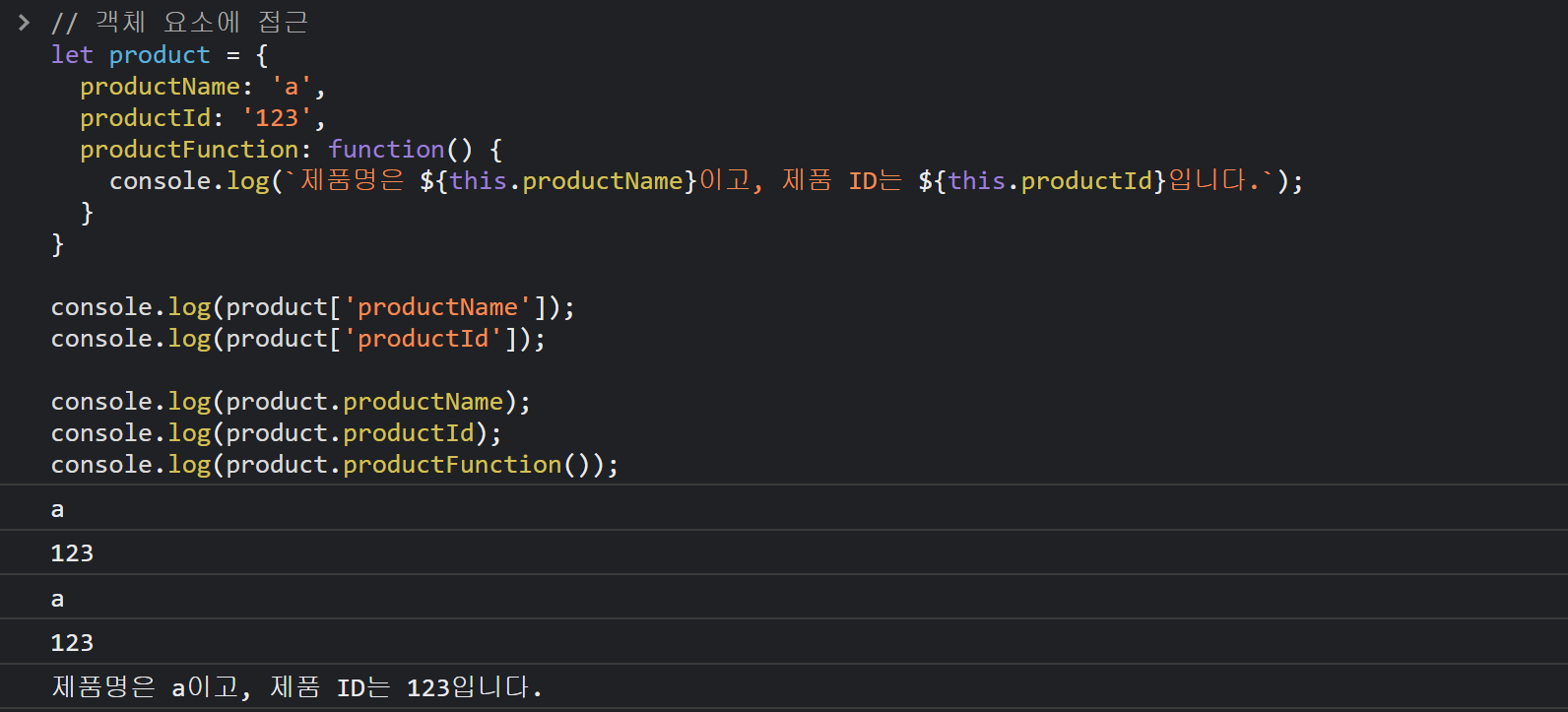
6-2. 객체의 요소 접근 방식
- 객체의 요소에 접근할 때 배열 객체는 인덱스로 접근 가능하지만 일반 객체는 key 값으로 접근합니다.
6-3. 일반 객체 생성 / 객체의 요소에 접근하기
(1) 일반 객체를 생성하고 해당 객체를 조회하였습니다.

(2) 일반 객체의 요소에 접근하고자 할 때 아래와 같이 접근할 수 있습니다.
- 객체명['key 이름']
- 객체명.key 이름
// 객체 요소에 접근
let product = {
productName: 'a',
productId: '123',
productFunction: function() {
console.log(`제품명은 ${this.productName}이고, 제품 ID는 ${this.productId}입니다.`);
}
}
console.log(product['productName']);
console.log(product['productId']);
console.log(product.productName);
console.log(product.productId);
console.log(product.productFunction());
<실행 결과>

6-4. 객체에서 for in 반복문 활용하기
- 위에서 언급된 것처럼 for in으로 열거형 객체 타입의 요소를 순회할 수 있지만 value 값엔 직접 접근이 불가능하므로, 얻을 수 있는 key 값을 통해 객체의 요소를 순회할 수 있습니다.
- 아래의 결과를 보면 순회한 index 값(key 값)을 통해 요소에 접근한 것을 확인할 수 있습니다.

6-5. 객체의 속성과 메소드(기능), 참조변수 this
- 객체의 속성은 객체의 가지는 성질이나 데이터를 나타낼 수 있으며, 메소드는 객체가 수행하는 기능을 담당하며 객체의 성질에 맞게 특정 기능을 수행할 수 있습니다.
- 객체에서의 this 키워드는 참조변수(Reference variable)로 생성된 객체 자신의 주소를 보유하고 있습니다.
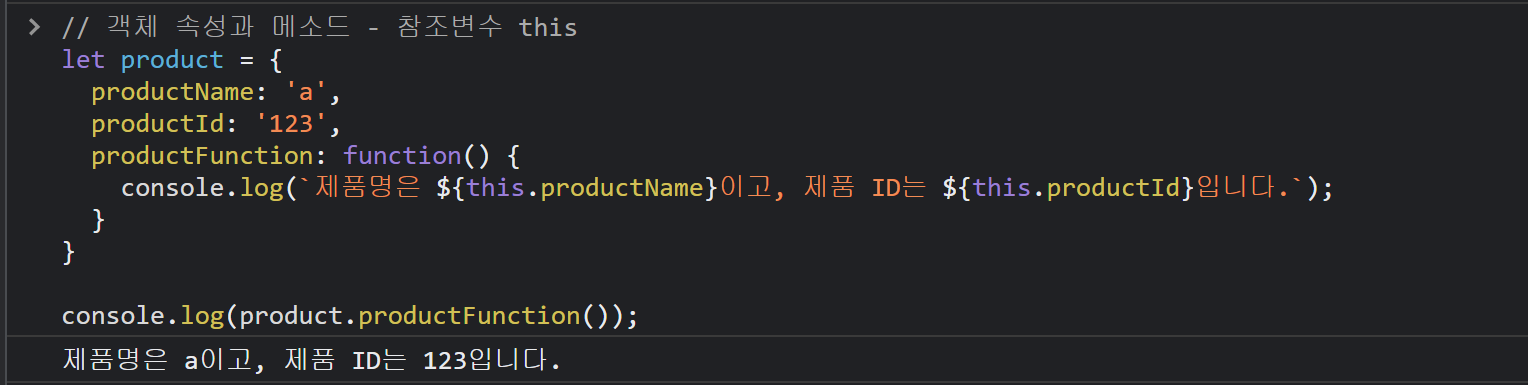
// 객체 속성과 메소드 - 참조변수 this
let product = {
productName: 'a',
productId: '123',
productFunction: function() {
console.log(`제품명은 ${this.productName}이고, 제품 ID는 ${this.productId}입니다.`);
}
}
console.log(product.productFunction());
<실행 결과>

- 학부에서 수강했던 전공 수업 내용을 정리하는 포스팅입니다.
- 내용 중에서 오타 또는 잘못된 내용이 있을 시 지적해 주시기 바랍니다.
'전공 수업 > 웹 서버 프로그래밍(Node.js)' 카테고리의 다른 글
| [5주 차] - Node.js를 위한 JavaScript 기본 문법 (3), REPL, Node의 Module, 내장 객체(global, console) (0) | 2023.04.01 |
|---|---|
| [4주 차] - 변수 키워드 const, let, var 주요 정리, Node.js를 위한 JavaScript 기본 문법 (2) (0) | 2023.03.29 |
| [Node.js] - VSCode에서 yarn command가 실행되지 않는 경우 (0) | 2023.03.14 |
| [2주 차] - Node.js(노드)의 정의와 특성, 역할, 개발 환경 설정하기 (0) | 2023.03.10 |
| [1주 차] - 웹 서버 프로그래밍 수업 개요 (0) | 2023.03.02 |




댓글